Svima onima koji se ne bave grafičkim dizajnom, a potrebne su im usluge dizajnera, često se dešava da uopšte ne razumeju njihove termine ili sleng koji je u svakodnevnoj upotrebi. Slično kao i sa marketinškim pojmovima, o kojima smo pisali u jednom o prethodnih blogova, postoje određeni termini iz oblasti grafičkog dizajna, koji su potrebni dizajnerima u agenciji da bi se brzo dogovorili u okviru izrade nekog idejnog rešenja za određeni brend ili kampanju, ali oni su klijentima relativno nepoznati ili ih teško raspoznaju. Ove termine naravno koriste i freelance dizajneri, ali i po neki marketer koji samostalno izrađuje postove za društvene mreže. Svi oni se odlično međusobno razumeju, međutim šta je sa klijentima?
Za sve koji ne znaju šta su: kerning, tople boje, hladne boje, Pantone, gradijenti itd. odlučili da napišemo blog sa 25 najčešće korišćenih dizajnerskih termina, ali pazite sad – objašnjenih jednostavnim jezikom koji će svi razumeti. Nadamo se da će nakon ovog bloga i našim klijentima biti mnogo jasniji određeni termini i da će im to pomoći u lakšem razumevanju naših idejnih rešenja.
Napomena: pojmovi su pisani na engleskom, jer ih je ponekad teško prevesti, a često ih upravo u integralnom obliku i koristimo, pa je zato lakše da u njemu i ostanu.
1. Typography
Tipografija je vizuelna komponenta pisane reči, ili ako želimo to jednostavnije da kažemo umetnost uklapanja slova, brojeva i simbola tako da čitaocu bude prijatno dok ih gleda bilo na štampanim materijalima, knjigama, bilbordima ili u digitalnim formama. Tipografija ne podrazumeva samo font koji se koristi u tekstu, već i način na koji su slova, brojevi i simboli raspoređeni na stranici, razmak između njih i njihovu veličinu.
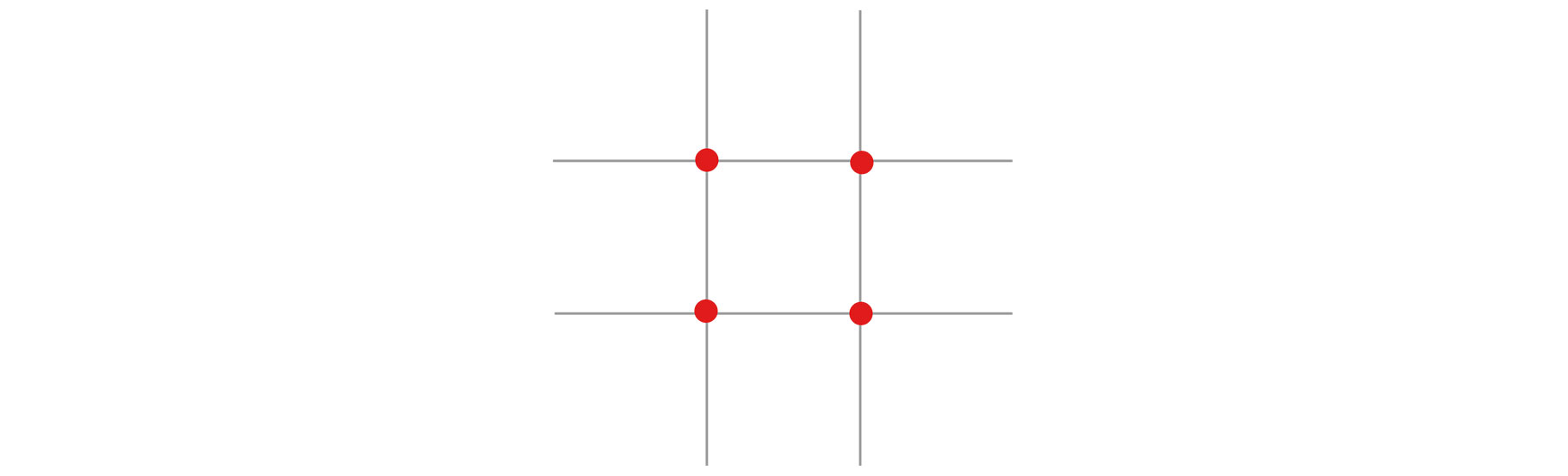
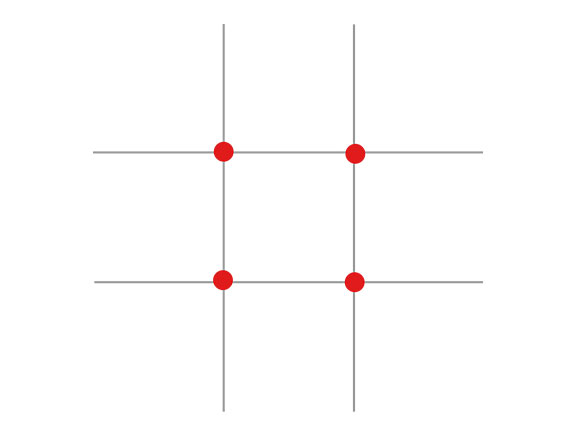
2. Rule of Thirds
Pravilo trećine je nam govori da ako sliku podelimo dvema vertikalnim i dvema horizontalnim linijama, tačke u kojima se linije sreću označavaju granice glavnog fokusa na slici. Zašto nam je ovo važno? Zbog pravilnog centriranja i postavljanja objekta u fokus. Ovo pravilo se u praksi koristi svakodnevno, a većina i ne zna za njega, iako ga svaki dan viđa u aplikacijama za obradu fotografija, pa i na samom Instagramu.
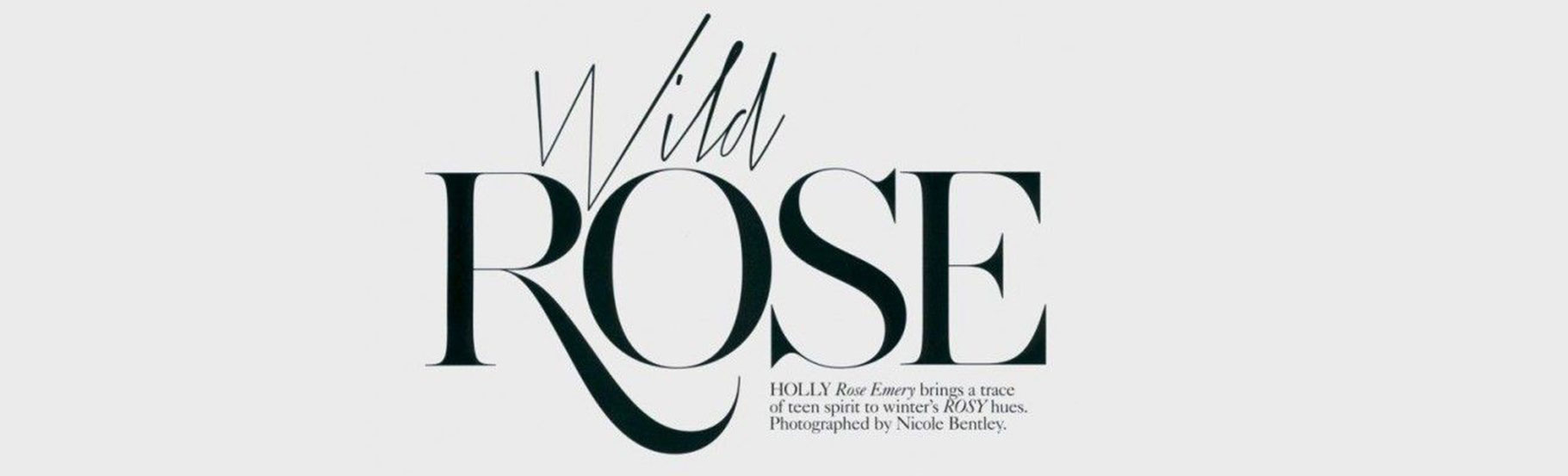
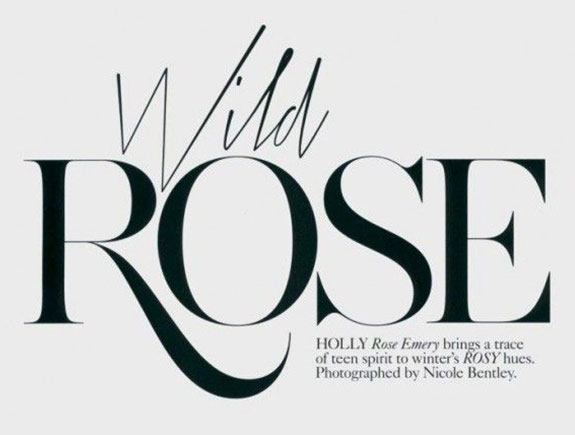
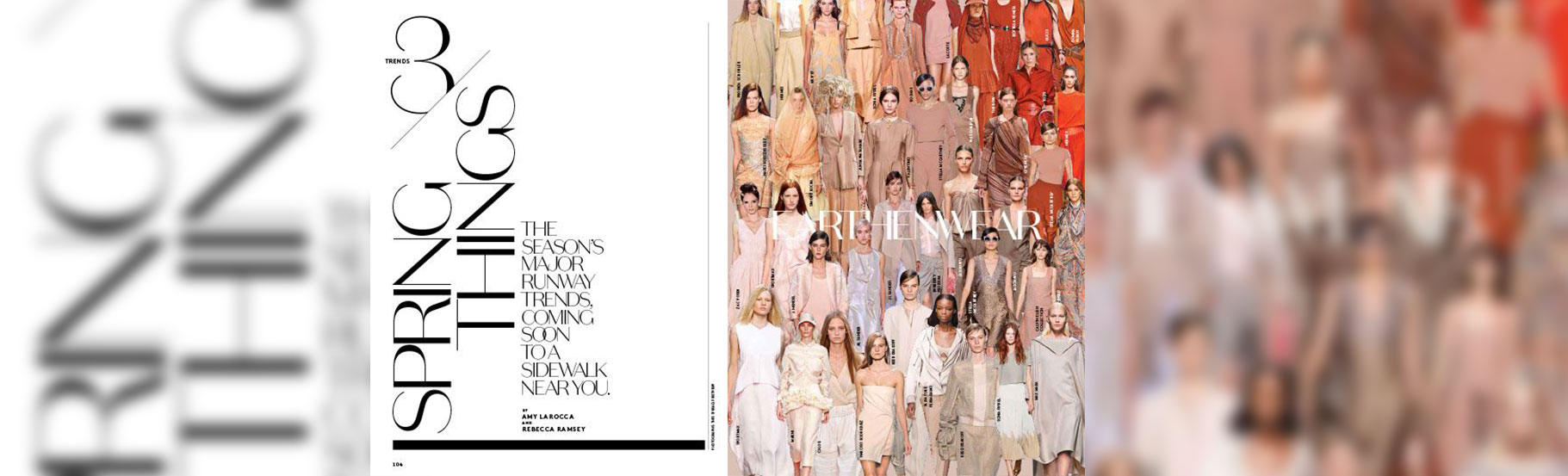
Display Type
Tipografski element napravljen tako da privuče pažnju onoga ko ga posmatra. Ovakav vizual može biti napravljen za štampani materijal (viđamo ovakave vizuale u časopisima ili knjigama; pomislite samo na naslove u novinama, nazive članaka u magazinima itd.) ali i za veb sajtove, čiji naslovi takođe mogu biti uprečatljivi. Na ovom primeru vidimo kako modni magazini ističu tekst i čine ga atraktivnim.
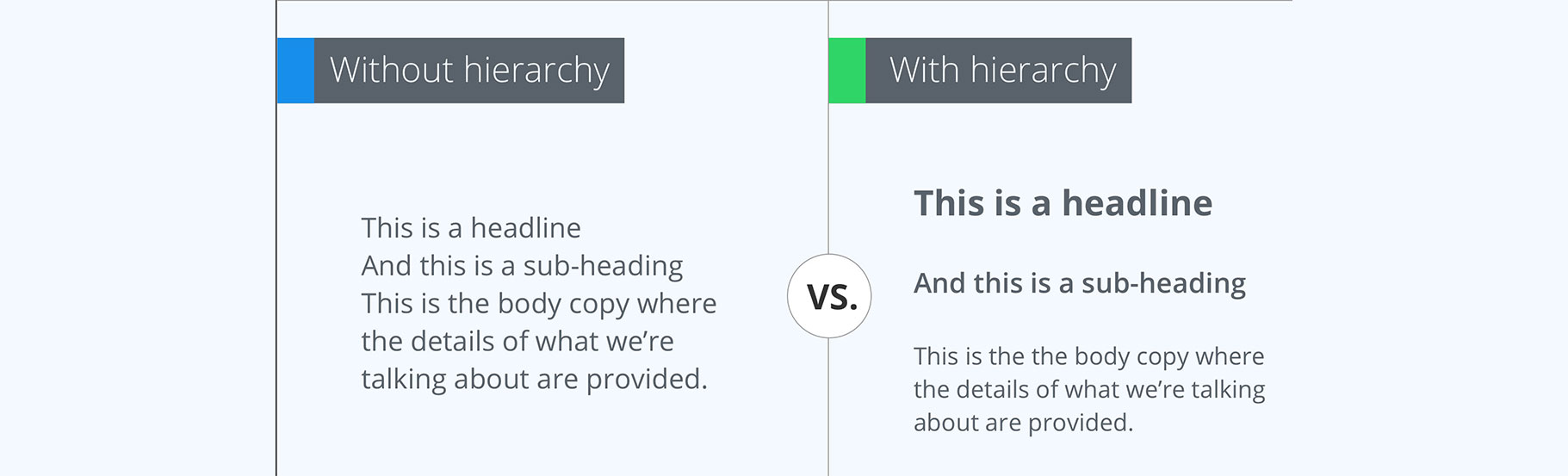
4. Hierarchy
Vizuelna hijerarhija označava ređanje grafičkih elemenata prema prioritetu. Naslov, podnaslovi i glavni deo teksta se u odnosu na ovaj princip postavljaju tako da najvažnije bude prvo istaknuto, pa se zato za naslov koriste veći fontovi i to u boldovanoj varijanti, pa se tako ključne reči označavaju drugom bojom itd. Na ovaj način, čitalac sadržaja će biti u mogućnosti da shvati gde počinje i gde se završava pasus, da identifikuje određene važne informacije u tekstu i da se lako snalazi kroz tekst.
Tipografska hijerarnija je najvažniji deo bilo kog dizajna ili nacrta dizajna stranice, pa čak iako niste čuli za ovaj termin, videli ste kako on u praksi izgleda na veb stranicama, u novinama ili magazinima.
5. Kerning
Podešavanje razmaka između dva slova, broja ili nekih drugih elemenata. Kerning je vrlo poznat i često korišćen termin i obično mu je cilj postizanje bolje proporcije i lepog izgleda teksta, tako što će razmak između slova ili bilo kog drugog elementa u tekstu biti u savršenom balansu. Na primeru vidimo kako samo malo pomicanje slova jednog drugom zna da napravi razliku.
6. Serif Typeface
O fontovima smo već pisali prošle godine, u jednom od tekstova na našem blogu, gde smo objasnili značenje šest različitih stilova fontova. Uvek se možete vratiti na taj tekst, a sada ćemo pojasniti tehničke osobine pojedinih vrsta fontova.
Serif fontove prepoznajemo po malim, dekorativnim zakrivljenjima, koja se mogu uočiti na horizontalnim i vertikalnim linijama. Sa sobom donosi tradicionalni, profesionalni i autoritativan izgled, pa se često koristi u magazinima, za logoe banaka i sl. tradicionlanih institucija.
7. Sans Serif
Pošto ‘Sans’ znači bez, to znači da ovako napisana slova ne sadrže nikakva dekorativna zakrivljenja. Zbog toga izgleda mnogo modernije, pročišćeno i stylish. Modna industrija ga koristi rado.
8. Script Typeface
Ovo je vrsta fontova, koja svojim izgledom podražava pisanje rukom, vrlo je elegantna, pruža osećaj personalizovanog dizajna posmatraču i manje je formalna od prethodne dve vrste. Ipak, ponekad mogu da budu teški za čitanje, pa treba biti pažljiv sa korišćenjem ovih vrsta fontova.
9. Legibility
Čitljivost je veoma važna kada je tekst u pitanju, pa je zato brzina kojom možemo da razaznamo reči i prolazimo pogledom između njih od ključne važnosti za preglednost teksta. Lako čitljiv tekst svakako zavisi od izbora fontova i kako ih koristimo, pa tako npr. serif i sans serif fontove možemo staviti u manje boksove sa tekstovima.
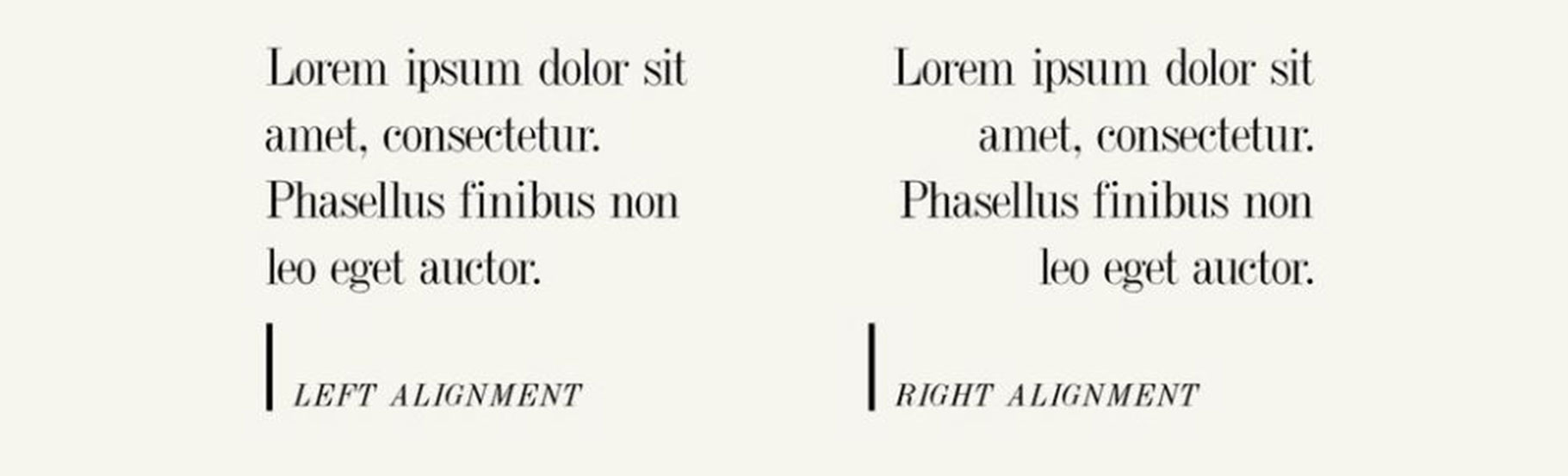
10. Alignment
Poravnanje elemenata kako bi se postigao balans, red i logičniji izgled teksta važni su nam kako bi tekst dobio potrebnu simetriju ili kako bi bio poravnan na jedan od četiri moguća načina – levo, desno, centralno ili justified (što znači od margine do margine).
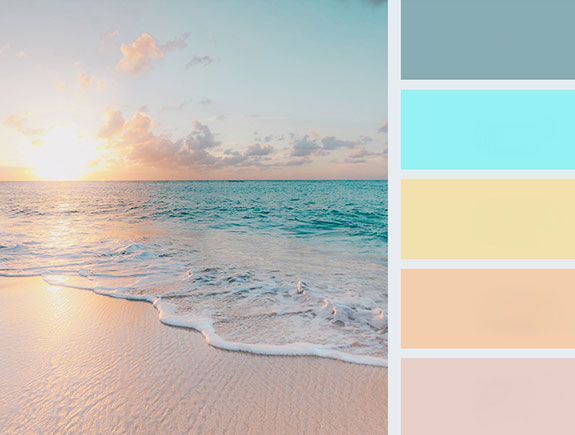
11. Palette
Selekcija boja koje izaberemo za bilo koju svrhu potrebnu za prezentovanje brenda (to može biti dizajn vizuelnog identiteta, dizajn štampanog materijala, postova na društvenim mrežama, veb dizajn i sl.). Boje koje su poređane u jednoj paleti, treba da budu u harmoniji i da se međusobno uklapaju.
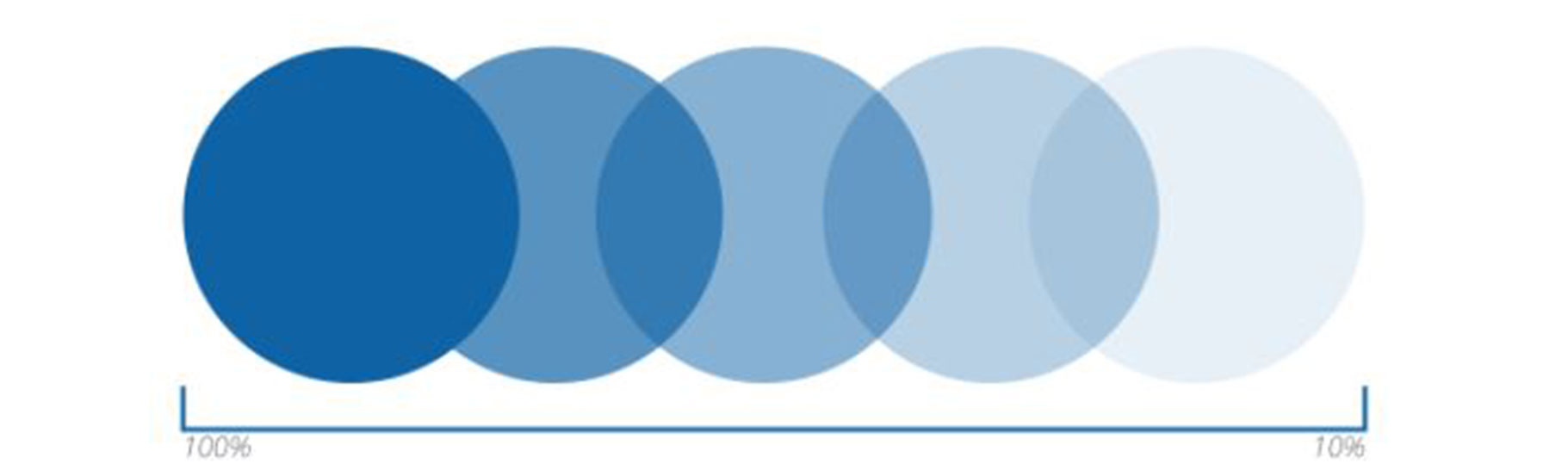
12. Monochrome
Monohromatska kolor šema predstavlja jednu boju i nekoliko njenih svetlijih i tamnijih nijansi. Monohromatske mogu biti i fotografije ili vizuali koji se izrađuju za različite prilike. Jednu od poznatijih primena ove kombinacije viđamo na društvenim mrežama, gde su monohromatske nijanse deo specifičnih filtera u pojedinačnim bojama (roze, plavi, zeleni ili jednostavni crno-beli, itd.)
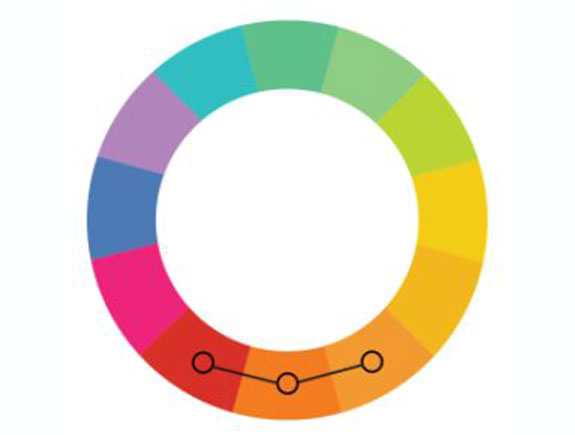
13. Analogous
Analogna kolor šema sastoji se iz boja koje su jedna do druge u spektru (njih tri). One se obično odlično uklapaju i čine balansiran i smirujuć dizajn i kombinaciju boja.
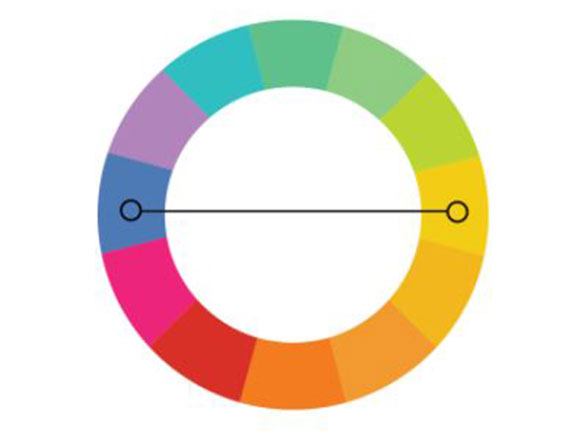
14. Complementary
Komplementarne boje se nalaze na suprotnim stranama spektra (plava i žuta ili crvena i zelena recimo) i njih koristimo kada želimo da napravimo kontrast u dizajnu i istaknemo određene elemente ovim izborom boja.
15. Pantone (PMS)
‘Pantone Matching System’ je standardizovani sistem boja namenjenih štampanju. Svaka Pantone nijansa ima svoj broj, kako bi se dizajneri lakše snalazili i precizno birali nijansu koja im je potrebna. Svake godine Pantone objavljuje koja će nijansa biti aktuelna sledeće sezone i svi na internetu potom danima raspravljaju o tome. Retko se dešava da čak dve nijanse budu proglašene bojom godine, ali se ove godine i to desilo. Još samo jednom su dve nijanse dobile ovaj status, a to je bilo 2016. godine kada su roze i plava proglašene top nijansama te godine. Ove godine Pantone nijanse za 2021. su siva i svetlije žuta.
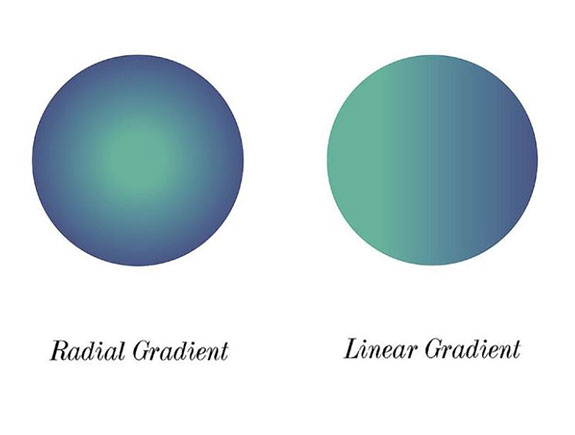
16. Gradient
Postepena promena boje, od jednog tona ka drugom (recimo zelena postepeno prelazi u plavu). Dve česte vrste ovakve promene boja su linearni gradijent gde svaka boja stoji na suprotnoj strani okvira, i radijalni gradijent gde se jedna boja nalazi u sredinia a druga na ivici određenog elementa koji popunjava.
17. Opacity
To je stepen transparentnosti (providnosti) koju određeni element ima. Što je niži opacity, to je element transparentniji, odnosno providniji. A ako je opacity 100% onda je element potpuno obojen i jasno vidljiv.
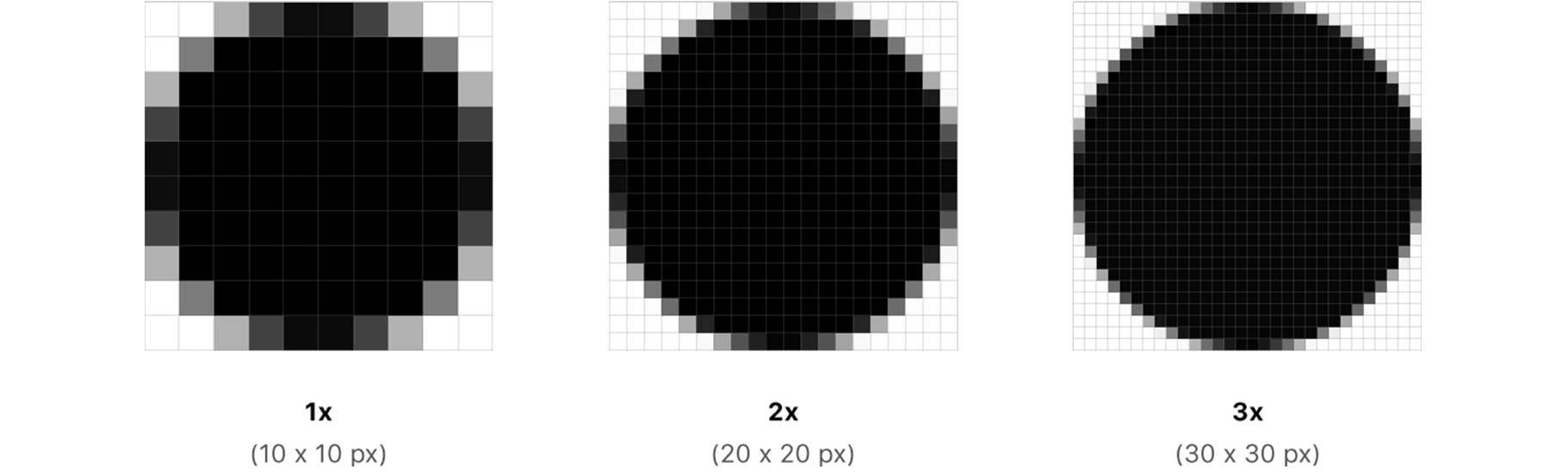
18. Resolution
Rezolucija je količina detalja koje možemo videti na nekoj fotografiji. Što je viša, uočićemo veći broj detalja i fotografija će biti jasnija, dok ako je ona niža fotograija će izgledati zamagljeno i mutno.
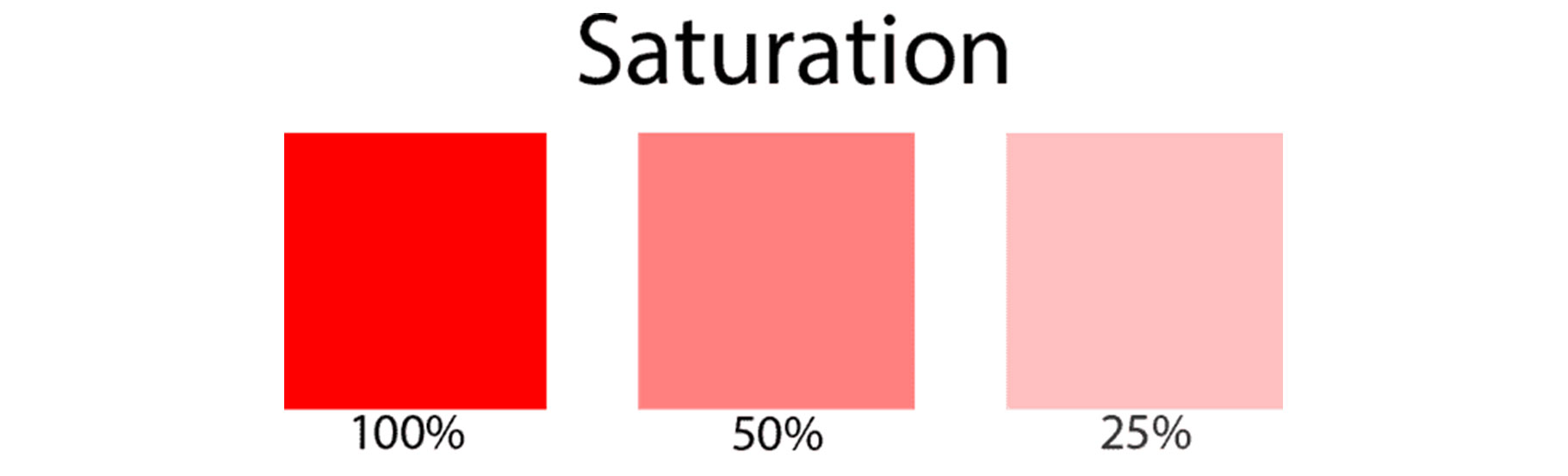
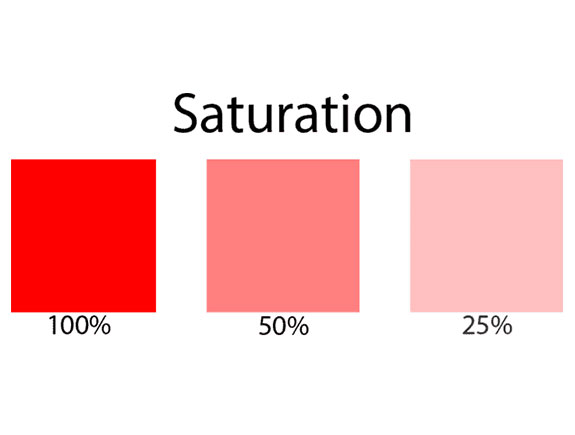
19. Saturation
Zasićenost predstavlja stepen inteziteta i jasnoće neke boje. Tako na primer, niska zasićenost znači da će boja izgledati bledo i izbledelo, dok će kod visokog nivoa saturacije boja biti živopisna i jarka.
20. Stock Photo
To su profesionalno napravljene fotografije, koje je moguće kupiti ili skinuti besplatno na određenim sajtovima i koristiti ih u komercijalne svrhe. Dizajneri ih između ostalog koriste za pravljenje postova na društvenim mrežama, kao pozadine na koje dodaju druge detalje, proizvode i sl. Jedan od sajtova sa odličnom arhivom besplatnih fotografija je Unsplash. Ima ih još na hiljade, pa je lako pronaći dobre fotografije.
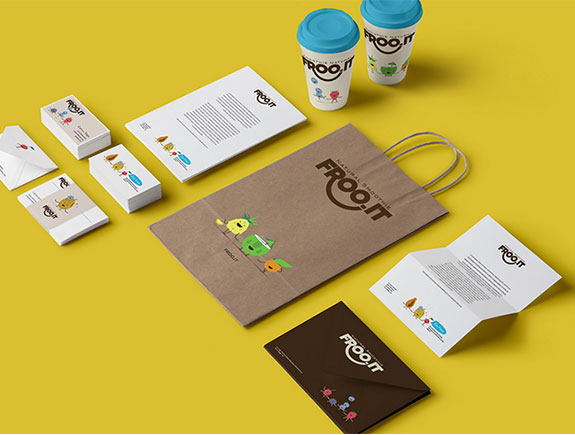
21. Brand Identity
Vizuelni identitet jednog brenda, predstavlja sve njegove vrednosti, ciljeve i misiju. Kako smo stvarali jedan takav identitet, možete pročitati u blogu o ‘O’cedi’ sokovima. Vizuelni identitet podrazumeva elemente kao što su: logotip, memorandum, vizitkarte i sl. I jako je važan za opšti utisak o jednom brendu ili kompaniji.
22. Logotype & Logomark
Logotip i logo mnogi često mešaju, pa ih tako smatraju sinonimima. Međutim, logotip je ime kompanije koje je dizajnirano na jedinstven i unikatan način, dok logomark predstavlja apstraktnu predstavu kompanije kroz određeni simbol ili znak. Da, ponekad kompanija ima samo logotip i on ujedno predstavlja i logo, dok je kod nekih brendova/kompanija to odvojeno.
23. White Space
Takođe ga nazivaju I ‘negative space’ i podrazumeva delove dizajna koji nisu popunjeni sadržajem. Beli prostor je i te tako bitan za dizajn, jer dopušta određenim elementima da se istaknu na pravi način i da celokupan vizual ‘diše’, odnosno da ne bude prenatrpan.
Odličan primer ovoga je uvodna stranica na Google pretraživaču, koja je u najvećem delu bela i upravo na taj način poziva posetioca da se fokusira na centralni deo, gde treba da upiše pojam koji pretražuje.
24. Lorem Ipsum
Poznat i kao ‘onaj glupi generički copy’ koji služi da popuni stranicu onda kada tekst još uvek nije dostupan. U stvari, ovaj ispis teksta se koristi kao primer, da bi klijent mogao da vidi kako će font i dizajn izgledati kada se jednom sve završi.
25. Grid
Grid je sastavljen iz pravilno podeljenih kolona i redova. Svrha grida je da pomogne dizajneru da rasporedi što bolje elemente u zadatom okviru. Grid nam je poznat i kao pojam na društvenoj mreži Instagram gde uz pomoć grida možemo da planiramo izgled feed-a, da podelimo fotografiju ili vizual na nekoliko polja itd. Grid se može sastojati od tri horizontalna polja, šest ili devet jednakih kvadrata u kojima planiramo vizuelni sadržaj.
Na primeru poznatog brenda Eurocrem, koji je naš klijent, jasno se vidi kako je dobro planiranje sadržaja za Instagram stranicu važno za izgled profila.
Nadamo se da ste naučili nešto novo, čitajući neke od termina koji su često u upotrebi u grafičkom dizajnu, i da ćete ovaj tekst podeliti sa prijateljima. A ukoliko želite da za vas kreiramo jedinstven vizuelni identitet ili logo, kontaktirajte nas.
Do sledećeg teksta, pročitajte i ostale zanimljive članke na našem blogu.