Trendovi u svetu dizajna i društvenih mreža, ove godine se menjaju brže nego što možemo da ih primenimo. Ono što je početkom godine bilo aktuelno, sa dolaskom pandemije korona virusa se promenilo, a onda u ‘post-lockdown’ fazi, treća generacija ovogodišnjih trendova je nastupila. U kom trenutku ste prestali da brojite?
Nije lako sve to upamtiti i pratiti trendove, no mi se trudimo da nam glavna vodilja u dizajnu bude autentičnost a ne puko kopiranje trendova. Ipak, važno je znati u kom pravcu se kreće industrija i kako na najbolji način možemo klijentima da predstavimo koji trendovi mogu biti interesantni njihovim kompanijama.
Posebno je to slučaj sa društvenim mrežama i veb dizajnom, jer se trendovi na internetu mnogo brže menjaju nego što je to slučaj sa dizajnom logoa ili ambalaže. Od čega to zavisi? Pre svega od interesovanja korisnika sajtova i profila na društvenim mrežama, koji stalno traže inovacije i uživaju u eksperimentisanju sa novim filterima, fontovima i stikerima. Svi ovi elementi, našli su kasnije svoje mesto i na sajtovima, gde animacija i interkacija sa posetiocima zauzima sve važnije mesto.
Poslednjih godina se nekako ustalilo jedno pravilo: prvo se eksperimetiše na društvenim mrežama, naročito na storijima i drugim kratkim formatima, koji su ranije nestajali nakon 24 časa, a sada mogu i sačuvati – pa tek onda, svi trendovi koji su se pokazali uspešnim, prelaze dalje na veb sajtove i sl.
Šta nam ovo leto donosi kada je online dizajn u pitanju, pokušaćemo da sumiramo za vas u nastavku ovog bloga.
1. Naglašavanje i podlvačenje teksta
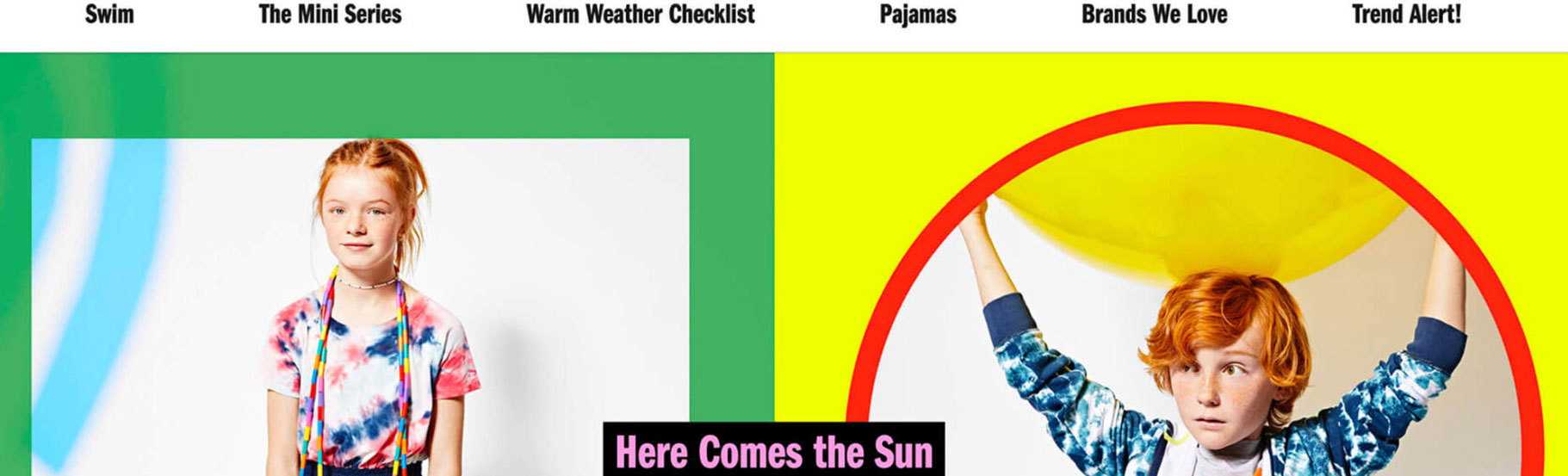
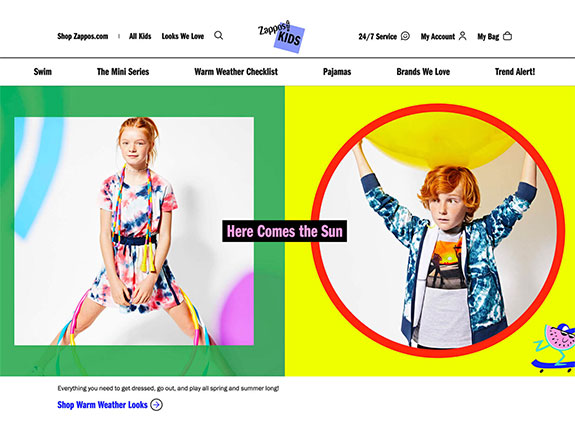
Prvi trend koji će biti aktuelan ovog leta, dolazi nam baš sa društvenih mreža (tačnije Instagrama) gde su kreativci iz njihovog tima osmislili nove fontove za IG story.
Uvek je postojalo nepisano pravilo u dizajnu veb sajtova da treba koristiti jednostavnije fontove za tekst. Boldovani fontovi su prihvatljivi, italika je OK ponekad, dok se podvačenje vrlo retko koristi.
Sada dolazimo do novog trenda i njegove upotrebe na vebu. Dakle kako to funkcioniše? Ovaj trend malo krši ustaljena pravila, jer podvačenje i naglašavanje određenih delova teksta koristi kako bi dodatno skrenuo pažnju na ključne reči. Na ovaj način uspeva da privuče više pažnje i da se oko kupca zadrži na određenoj reči.
Ono što je potrebno da bi se ovaj trend koristio su koloritni kontrasti, kao i dizajnerski stil koji se uklapa u podvučen i našlašen tekst.
Zahvaljujući vrlo jasnoj ideji, koju ovaj trend nosi sa sobom, on uspeva da privuče veliki broj dizajnera i da bude rado korišćen. Svesni smo činjenice da su ključne reči ono što privlači posetioce, zbog čega ih treba dodatno naglasiti kako bi jasno i nedvosmisleno stavili do znanja kupcima koje su najvažnije informacije ili kako treba da odreaguju na ‘call to action’.
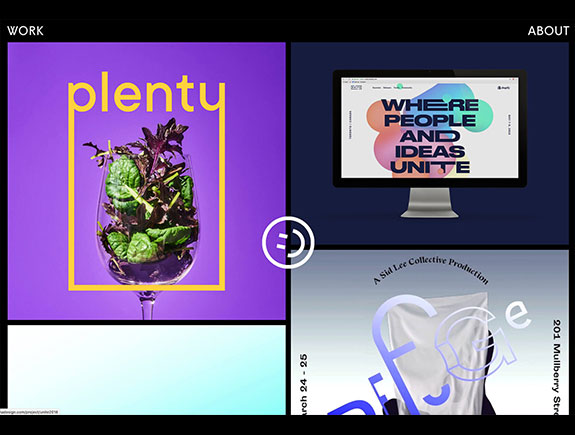
Ovde na primeru američkog brenda dečije odeće, možemo videti kako oni koriste crnu pozadinu i slova u boji da bi naglasili ključni tekstualni element. Ovaj element izgleda skoro kao klikabilno dugme, a njegov cilj je da ukaže posetiocima da je na ceo segment sajta moguće kliknuti. Jako je važno ukazati posetiocima sajta na interaktivnost svih elemenata, kao i na njihove funkcionalnosti. Čini se da online prodavnica brenda Zappos u tome i te kako uspeva.
2. Vidljiva geometrija
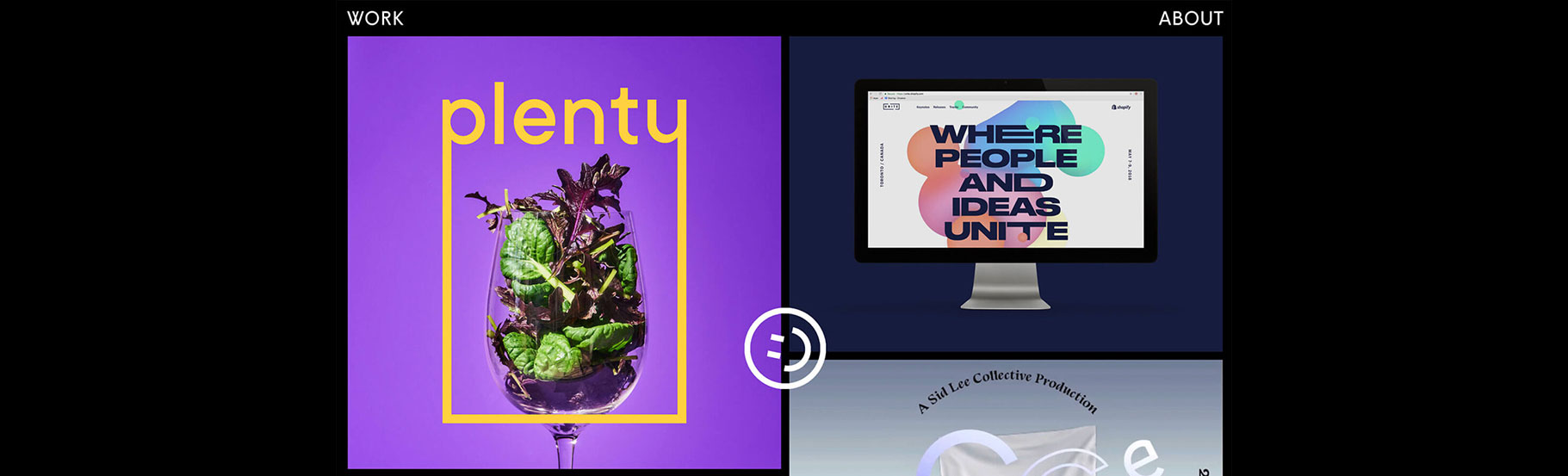
Geometrijski oblici u veb dizajnu nametnuli su se u trendingu kroz nekoliko različitih formi. Formula je ipak jako jednostavna i podrazumeva korišćenje geometrije u estetici sajta.
Geometrijski elementi se odlično slažu sa ilustracijama, fotografijama, tekstom kako u pozadini tako i kao centralni deo vizuala. Ono što je dobro kod geometrijskih elemenata je to što se odlično uklapaju sa drugim elementima razlitičitih oblika i uzoraka.
Ipak treba biti obazriv, kada je upotreba ovakvih elemenata u pitanju jer može izgledati veoma čudno ako bez ikakvog reda stavimo nekoliko truglova ili kvadrata na veb sajt, bez vođena računa o smislu i povezanosti sa ostalim delovima sajta. Ovi elementi zahtevaju nešto više prostora i malo više razmišljanja.
Jedan odličan primer upotrebe geometrijskih oblika, vidimo na prikazanom vizualu, gde se oni koriste u modularnom ‘greed’ prikazu projekata jedne američke dizajnerke. Ovo je jedan od najčešćih, ali isto tako i najjednostavnijih načina kako se može upotrebiti geometrija za naglašavanje ogređenih delova vizuala. Ovde vidimo da je čaša sa začinskim biljem, naglašena pravougaonim oblikom koji je povezan sa tekstom, ali nam pažnju takođe skreće još jedan geometrijski element – krug sa smajlijem (izveden upotrebom geometrijskih tela pravougaonika i polu-kruga) koji ostaje na ekranu i tokom skrolovanja i čini sajt još zanimljivijim.
3. Senke i gradijenti
Sve više dizajnera koristi zasenčenja i dubinu prostora u svojim vizualima, a začetnik ovog trenda je iOS, koji je svojim korisnicima predstavio novi update sa ikonicama koje imaju suptilno senčene delove i gradijente u dizajnu.
Sigurni smo da će sve više kompanija i pojedinaca početi da koristi ovaj trend, sada kada ga je veliki igrač na tržištu lansirao. No, oni svakako nisu jedini kojima se kombinacija ove dve tehnike dopala.
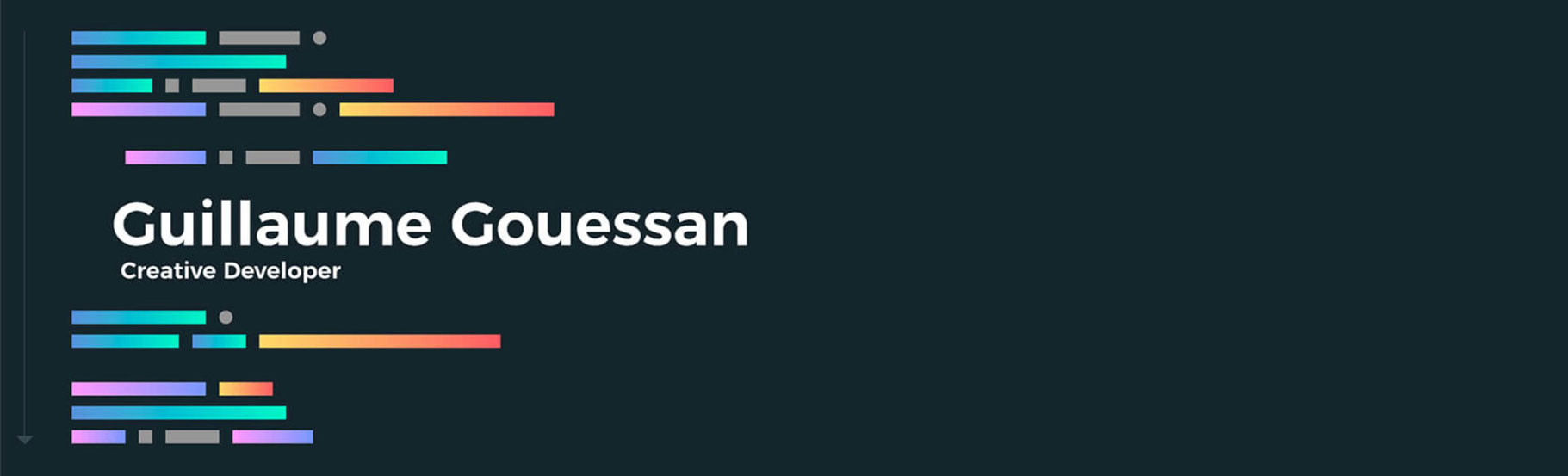
Primer developera Guillauma iz Francuske nam pokazuje kako možemo koristiti gradijente kada je promena boja suptilna i ne previše agresivna. Pogledajte njegov sajt, ima nekoliko odličnih ideja, koje vam mogu biti inspirativne.
Šta Titani misle o trendovima?
Gledamo, učimo, posmatramo i usvajamo ono što nam se najviše dopada i što nas inspiriše.
Činjenica je da veliki brendovi i dizajneri, koji sa njima sarađuju, zbog širokog prostora u javnosti koji zauzimaju – imaju i moć da uspostavljaju trendove i na neki način ih diktiraju. Takav primer smo videli i sa kompanijom Apple, koja je vodeći trendseter u svojoj industriji i ma koliko se drugi trudili, teško uspevaju da ih nadmaše u vrhunskom dizajnerskom iskustvu koje pružaju korisnicima.
Čini nam se da će gradijeti i zasenčenja, dopadalo se to nekome ili ne, ipak ostati tu neko vreme i da će biti rado korišćeni posebno za dizajn aplikacija, kao što smo već imali prilike da vidimo.
Na drugoj strani trend naglašavanja i podvačenja, od pre nekoliko dana suvereno vlada i Instagramom u Srbiji, jer može dati odlične rezultate kada se deli određeni edukativni sadržaj npr. gde se podvlačenjem i obeležavanjem ključnih reči stvara kontrast koji je potreban kada je preglednost teksta u pitanju.
Geometrija će takođe naći svoje mesto kako na veb sajtovima, tako i kod dizajna vizuala za IG story, jer donosi zanimljiv okvir različitih oblika tekstu ili nekom drugom vizuelnom elementu. Zamislite samo naš Eurocrem u takvoj kombinaciji…
Do sledećeg trend reporta, iz neke druge oblasti grafičkog dizajna, ako vam je potreban logo dizajn, kreiranje vizualnog identiteta ili nešto treće iz našeg portfolija, zakažite sastanak sa našim dizajnerima i inspirišite se na našem blogu.